 |
| Mengatasi breadcrumb error kolom position tidak ada (Sumber gambar: reviewsteknologiku.tech) |
Breadcrumb Error pada Google Search
Console adalah salah satu notifikasi yang mengharuskan pemilik website tersebut
untuk memperbaikinya. Hal ini dilakukan agar website tersebut lebih optimal dan
ter-struktur, bahkan di mata Google akan semakin baik.
Biasanya, adanya notif breadcrumbs bermasalah
adalah hal yang biasa. Misalnya mungkin kalian pernah mengalami breadcrumb issues di Google Search Concole. Setiap platform, seperti Blogspot dan
Wordpress akan memunculkan fitur-fitur barunya. Oleh sebab itu, adanya error
ini untuk memperbaiki atau update.
Cara untuk mengatasi kolom position
tidak ada dalam ItemListElement dapat dilakukan dengan mengedit beberapa kode
HTML blog. Pada panduan ini, Review Tech menggunakan platform Blogspot. Untuk lebih
jelas terkait hal ini, simak ulasan lengkapnya.
Penyebab Kolom
Position Tidak ada dalam ItemListElement
Sebagai informasi tambahan berdasarkan
pengalaman Review Tech terkait kenapa muncul notif “Kolom position” tidak ada
dalam ItemListElement. Jika sebelumnya kalian tidak pernah mengalami, tetapi
tiba-tiba muncul notifikasi tersebut di GSC, maka ada terjadi perubahan dalam fitur
blogspot tersebut dan kalian belum melakukannya.
Ini kaitannya dengan Google
Penelusuran, yang dimana Google Search Console belum adanya kode untuk nantinya
bisa memberikan pengalaman pengguna yang baik. Untuk mengetahui User Experience,
kalian bisa melakukan cek mobile friendly tes website. Penyebab lainnya,
misalnya seperti kalian mengganti template atau mengedit beberapa kode, yang
menyebabkan error.
Cara Mengatasi Breadcrumb Error Kolom Position Tidak
ada
Mengatasi breadcrumb ini dapat
mempengaruhi nilai SEO website kalian. Oleh sebab itu, sangat diwajibkan
untuk memperbaikinya sampai berhasil. Review Tech juga pernah mengalami hal
ini, dan berhasil melakukannya.
Perlu juga diketahui, bahwa proses
validasi dalam perbaikan breadcrumb error ini berlangsung sampai 2 hari, atau
bisa lebih. Cukup hanya dengan menambahkan beberapa kode saja pada HTML
blogspot. Berikut adalah langkah-langkah mengatasi breadcrumb error dengan
notifikasi kolom position tidak ada dalam ItemListElement.
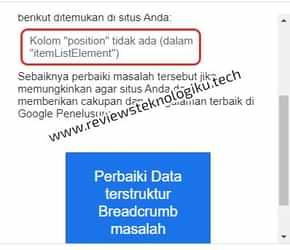
1.
Sebelumnya, ini adalah
notifikasi breadcrumb error dengan notif “Kolom position tidak ada”
2.
Silakan edit HTML pada halaman
blog kalian
3.
Cari dengan nama kode “ <b:includable
id=’breadcrumb’ var=’posts’> “
4.
Selanjutnya, dari bawah kode
tersebut sampai kode penutup “ </b:if> “ kalian hapus atau delete
5.
Kemudian copy dan paste kode HTML perbaikan breadcrumb tepat dibawah kode “ <b:includable id=’breadcrumb’
var=’posts’> “
6.
Silakan simpan perubahan pada
blog kalian dengan tombol “Save”
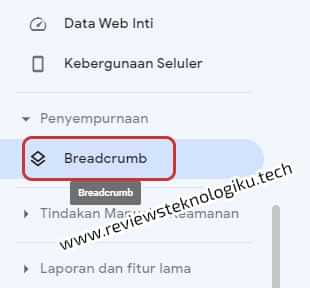
7.
Buka Google Search Concole
dan cari menu “Breadcrumb”
8.
Silakan klik tombol “Belum
dimulai”
9.
Selanjutnya silakan pilih “Validasi
Perbaikan”
10. Akan
muncul informasi bahwa validasi telah dimulai dan silakan ditunggu sampai 2
hari
11. Jika
berhasil akan muncul notifikasi validasi lulus.
Kenapa Gagal Memperbaiki Kolom Position Tidak Ada di
Google Search Console?
Salah satu penyebab kalian gagal dalam
memperbaiki kolom position tidak ada dalam Google Search Console adalah salah
menambahkan atau mengedit kode HTML. Oleh sebab itu, pastikan tidak salah
menempatkan kode.
Gagal dalam memperbaiki breadcrumb position tidak ada di ItemListElement adalah sumber kode HTML yang kalian salin
salah atau terpotong. Biasanya kode tersebut cukup panjang, dan mungkin saja
ada beberapa potongan script yang tertinggal.




















No comments:
Write CommentsNote: only a member of this blog may post a comment.