Segera cek website kamu menggunakan Mobile Friendly Test, jangan tunggu websitemu turun peringkat di seacrh engine Google. Sering kali kalian lupa dengan algoritma Google Mobile Friendly, sehingga menyebabkan situs kalian sulit bersaing di mesin pencari Google, bahkan akan berdampak tidak terindeks. Jangan berfokus pada dekstop, segeralah perbaiki versi mobile, karena Google memprioritaskan yang mobile friendly di mesin pencarinya tersebut.
Apa Itu Mobile Friendly Test
Kenapa Harus Menggunakan Mobile Friendly Test
Cara Menggunakan Mobile Friendly Test
Cara Menerapkan Situs Versi Mobile
1. Desain
Web yang Responsive
2. Penayangan
Dinamis
3. URL Terpisah
Pahami Perbedaan Jenis Perangkat Agar Mobile
Friendly
1. Perangkat
Seluler
2. Perangkat
Tablet
3. Perangkat
Ponsel Multimedia
4. Perangkat
Ponsel menengah
Panduan Berbagai CMS Agar Situs Mobile
Friendly
Tools Pendukung Lainnya
Kesimpulan
Daftar Isi Bacaan [Tampil]
 |
| Sumber Gambar: Freepik (mobile friendly test untuk website) |
Bali, 01/05/2020 – Siapa sih
hari ini yang tidak punya website? Yang tidak punya, jangan berkecil hati. Masih
ada waktu untuk mengembangkannya mulai dari sekarang dan tentunya sangat banyak
platform yang menyediakan layanan tersebut. Karena ini bukan untuk kalian saja,
tetapi untuk seluruh dunia, agar tulisan dan idemu dapat di jangkau oleh banyak
orang.
Pengguna internet di dunia ini sebesar 4,5 milyar orang, ini artinya 60%
dari total seluruh penduduk dunia. Rata-rata orang menghabiskan menggunakan
internet sebanyak 6 jam 43 menit tiap hari. Dan pada tahun 2020 ini, khusus
untuk negara Indonesia berada di 6 besar dengan negara pengguna internet
terbesar di dunia, setelah Cina, Amerika Serikat, India, Brazil dan Jepang.
Jika dikaitkan dengan website, tentunya dengan mengikuti perkembangan
zaman yang semakin modern ini, khususnya untuk tahun 2020 ini, website yang
ideal itu adalah website yang ramah digunakan di smartphone. Orang di zaman
sekarang, lebih banyak mengakses internet lewat smartphone, dibandingkan
menggunakan komputer atau laptop. Nah, untuk pecinta SEO (Search Engine
Optimations), wajib memahami perkembangan ini, karena banyak sekali dampaknya
terhadap situs di mesin pencari Google. Di artikel ini, Review Tech akan
memberikan cara mengenai tool untuk mengecek website, apakah ramah di mesin
pencari atau sebaliknya, dan juga hal lain yang berkaitan dengan Mobile
Friendly Test. Berikut ini adalah ulasannya yang bisa dijadikan referensi untuk
mengetahui website kalian apakah termasuk yang mobile friendly?.
Apa Itu Mobile Friendly Test
 |
| Sumber Gambar: Google.com (mobile friendly website yang dinamis) |
Di zaman teknologi yang berkemang dengan pesat ini, smartphhone menjadi
alat yang paling populer digunakan untuk mencari sebuah informasi di internet,
jika dibandingkan dengan komputer (dekstop). Ini artinya, bahwa memiliki situs
yang mobile friendly adalah hal yang penting ditengah persaingan online
sekarang ini. nah, yang jadi pertanyaan apakah website kalian sudah tahu
websitenya sudah mobile friendly atau belum?
Google selain mengembangkan algoritma Google Mobile, Google juga membuat
tool yang bernama Mobile Friendly Test. Mobile Friedly Test adalah tool
untuk mengecek dan mengetahui, apakah halaman website kalian termasuk website yang
sudah memiliki label mobile friendly (ramah di smartphone) atau belum.
Kenapa Harus Menggunakan Mobile Friendly Test
Alasan utama menggunakan Mobile Friendly Test agar halaman website
tersebut lebih ramah bagi pengguna smartphone. Jika tidak mobile friendly, maka
situs tersebut mungkin akan sulit dijalankan di perangkat seluler, ingat UX
(User Experience). Namun sebaliknya, bagi situs yang sudah mobile friendly akan
sangat mudah untuk dijangkau oleh pengunanya, terutama yang mencari informasi
menggunakan smartphone.
Menurut Google ( di Amerika Serikat, 94% orang memiliki smatphone dan
digunakan untuk mencari informasi, dan menariknya lagi 77% pengaksesannya
dilakukan di rumah atau kantor yang kemungkinan sudah memiliki komputer dekstop).
Perangkat seluler tersebut sangatlah penting, seperti untuk keperluan bisnis,
baik itu untuk digital marketing, blogging, mengpload video, dan masih banyak
lagi. Pastikan pengguna yang membaca halaman website kalian memiliki pengalaman
yang baik (betah untuk membaca, sudah user friendly).
Cara Menggunakan Mobile Friendly Test
 |
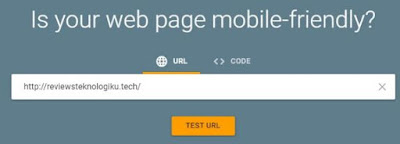
| Sumber Gambar: mobile friendly (cara melakukan test di mobile friendly) |
2. Masukkan
alamat URL kalian, kemudian pilih Test URL
3. Tunggu
sampai proses analysing selesai
4. Maka akan
muncul informasi, apakah situs kalian sudah mobile friedly atau belum.
5. Silakan kalian bisa buka laporannya, untuk mengecek.
6. Adapun
solusinya adalah bisa mengunakan Page Speed Insight, atau bisa klik
halaman ini : https://developers.google.com/speed/pagespeed/insights/
Cara Menerapkan Situs Versi Mobile
 |
| Sumber Gambar: Google.com (tiga cara teknik untuk menerapkan mobile friendly) |
Menurut situs Google, ada tiga cara teknis dasar dalam menerapkan situs
halaman agar mudah digunakan oleh pengguna smartphone, yaitu:
1. Desain
Web yang Responsive
Maksud dari web yang responsive disini adalah apapun jenis perangkat
penggunanya, ketika membuka halaman situs tersebut, entah itu menggunakan smartphone,
dekstop, tablet, dapat menyesuaikan secara otomatis dengan ukuran layar (tanpa
ada tampilan yang terpotong). Google sangat menyarankan untuk menggunakan desain
web yang bertipe responsive, sehingga dapat bersaing di mesin pencari Google.
2. Penayangan
Dinamis
Penayangan dinamis menurut Google adalah penayangan menggunakan URL yang
sama di perangkat apa pun, tapi menghasilkan versi HTML yang berbeda dari
setiap perangkat yang berbeda, berdasarkan hal yang diketahui oleh server
tentang browser penggunanya. Intinya, dinamis itu lebih aktif dalam penyesuaian
dengan kode HTML, berbeda dengan statis yang hanya dilakukan secara manual.
3. URL Terpisah
Menurut Google, URL terpisah ini menayangkan kode yang berbeda setiap perangkat
dan pada URL terpisah. Konfigurasi inilah yang akan melakukan konfigurasi untuk
mendeteksi perangkat pengguna. Setelah itu, akan dialihkan ke halaman yang sesuai
dengan pengalihan HTTP.
Hal lainnya yang dapat dijadikan dalam pemilihan konfigurasi situs mobile
adalah memberi tahu Google saat halaman diformat untuk seluler, tetap menjaga
agar resource tetap bisa di crawl (jangan gunakan robots.txt untuk memblokir
mesin pencarian), tetap untuk merender halaman beserta iklannya, dan yang
terakhir adalah hindari kesalahan umum
yang menyulitkan pengunjung seluler seperti video yang tidak dapat diputar, dan
lain sebagainya.
Pahami Perbedaan Jenis Perangkat Agar Mobile
Friendly
 |
| Sumber Gambar: Google.com (contoh website yang responsive) |
1. Perangkat
Seluler
Google menyatakan bahwa perangkat seluler merujuk pada smartphone, misalnya
perangkat yang menjalankan di platform Anroid, iPhone ataupun Windows Phone. Browser
seluler ini tidak berbeda jauh dengan browser yang tersedia di dekstop yang
dapat merender tampilan dalam spesifikasi HTML 5 dengan cakupan yang sangat
luas.
2. Perangkat
Tablet
Sebenarnya, perangkat tablet ini tidak jauh berbeda dengan tampilan di
dekstop. Halamannya bisa ditampilkan dengan layar yang besar. Jauh berbeda
dengan tampilan di smartphone, yang memiliki tampilan layar yang agak kecil. Hal
ini berdampak pada penawaran konten tersebut, yang dimana cendrung lebih
optimal di dekstop ketimbang di smartphone.
3. Perangkat
Ponsel Multimedia
Dikutip dari situs Google, bahwa ponsel multimedia ini adalah ponsel
dengan browser yang dapat menampilkan halaman yang dikodekan untuk memenuhi
standar yang direkomendasikan, seperti XHTML, Markup HTML5, JavaScript/ECMAScript,
dan tidak mendukung beberapa API dengan ekstensi standar HTML5 (ponsel dengan
fitur 3G yang bukan smartphone).
4. Perangkat
Ponsel menengah
Menurut situs Google, ponsel tipe ini khususnya pada browser tidak
memiliki kemampuan untuk merender halaman web dekstop secara normal yang telah
direkomendasikan dengan HTML standar. Hal ini termasuk juga pada browser yang
hanya merender Chtml, WML, dan XHTML-MP (sumber: Google).
Jika ingin menjadikan bisnis kalian mobile friendly, Google telah
merekomendasikan beberapa petunjuk yang bisa dicoba, yaitu The Mobile Playbook,
Think with Google untuk Platform Seluler, dan Kisah Sukses Multilayar Google. Silakan
referensi tersebut dijadikan acuan kedepannya agar lebih mobile firendly lagi.
Panduan Berbagai CMS Agar Situs Mobile
Friendly
Banyak cara yang bisa digunakan dalam pengelolaan konten situs, ada yang
menggunakan Blogger, Wordpress, Joombla, dan masih banyak lagi penyedia template.
Jika ingin membuat situs yang benar-benar baru dan berkeinginan untuk
menggunakan software yang ada. Sistem pengelolaan konten (CMS) memberikan
layanan hosting secara free dan berbayar untuk kalian. Nah, untuk memastikan
situs kalian mobile friendly, CMS telah menuliskan beberapa panduannya untuk
membuat situs yang mobile friendly. Silakan sesuaikan dengan CMS yang kalian
gunakan masing-masing.
·
Joomla
·
Drupal
·
Tumblr
·
Typepad
·
Wix
Tools Pendukung Lainnya
Menggunakan tool Mobile Friendly test saja belum cukup untuk mengetahui
apakah website kalian sudah mobile. Karena banyak hal teknis yang mungkin perlu
di update dari situs kalian, seperti penempatan kode script, ukuran gambar yang
tidak support atau mungkin terlalu berat untuk di load. Untuk itulah tool ini
saja belum cukup untuk mempercepat pengindeksan di search engine. Berikut adalah
tool yang bisa dikombinasikan dengan mobile friendly test.
Kesimpulan
Mobile Friendly Test adalah
tool untuk mengecek apakah website tersebut sudah mobile firendly atau tidak. Mobile
friendly sangat bermanfaat untuk meningkatkan trafik di mesin pencari dan lebih
disukai oleh Google itu sendiri. Hal ini dikarenakan banyaknya pengguna dari
seluruh dunia yang memanfaatkan smartphone dalam pengaksesan informasi lewat internet.
Algoritma Google terus update tiap tahunnya, dan bahkan Google sudah meluncurkan
algoritma Mobile Friendly, dan wajib bagi para pembuat konten untuk menerapkan
algoritma ini. jika tidak, maka bersiaplah untuk sulit bersaing dan bahkan
tidak terindeks di mesin pencari Google.
Ada 3 cara yang menjadi
prioritas mobile friendly ini, yaitu desain web yang responsive, penayangan
dinamis, dan penggunaan URL yang terpisah. Selain itu, kalian juga harus
mengetahui dari masing-masing karakter perangkat, seperti perangkat seluler,
tablet, dektop dan lain sebagainya. Hal ini karena setiap perangkat tersebut
mempunyai jenis layar, desain dan supportnya masing-masing.
Google telah memberikan
petunjuk mengenai beberapa CMS, seperti Wordpress, Joombla, Wix dan lain-lain, yang
memberikan beberapa panduannya agar website tersebut lebih mobile friendly. Yang
terkhir, menggunakan Mobile Friendly Test saja belum cukup untuk mengetahui
apakah website kalian sudah mobile friendly atau belum. Sehingga perlu
dikombinasikan dengan berbagai tools lain, seperti Google Page Speed Insight,
Google Search Console dan Lighthouse report Viewer.
Semoga informasi ini bermanfaat
bagi kalian, mungkin bagi yang baru belajar teknik SEO. Sehingga kedepannya menjadi
lebih optimal, entah itu dari segi konten, keyword dan juga hal teknik lain
seperti ini (mobile friendly). Sekian dan terimakasih.












No comments:
Write CommentsNote: only a member of this blog may post a comment.